Storefront Remodel
Teachers Pay Teachers (TPT) had been in the midst of a site migration for a couple of years. Some pages were fully responsive and used our latest design system while other legacy pages were a desktop-only and over a decade old.
When: 2023, Q4
What: UX, Design Systems, Prototyping


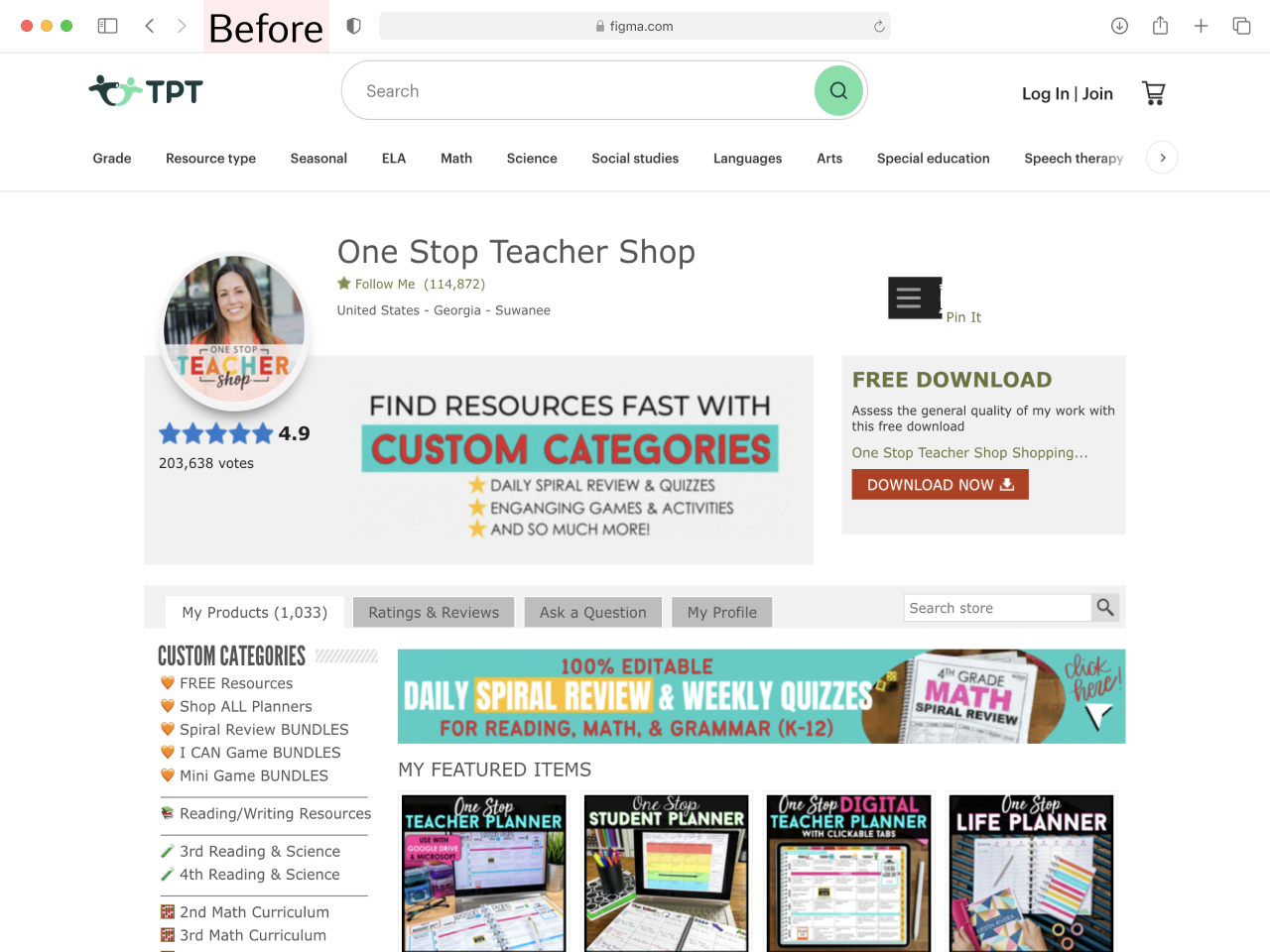
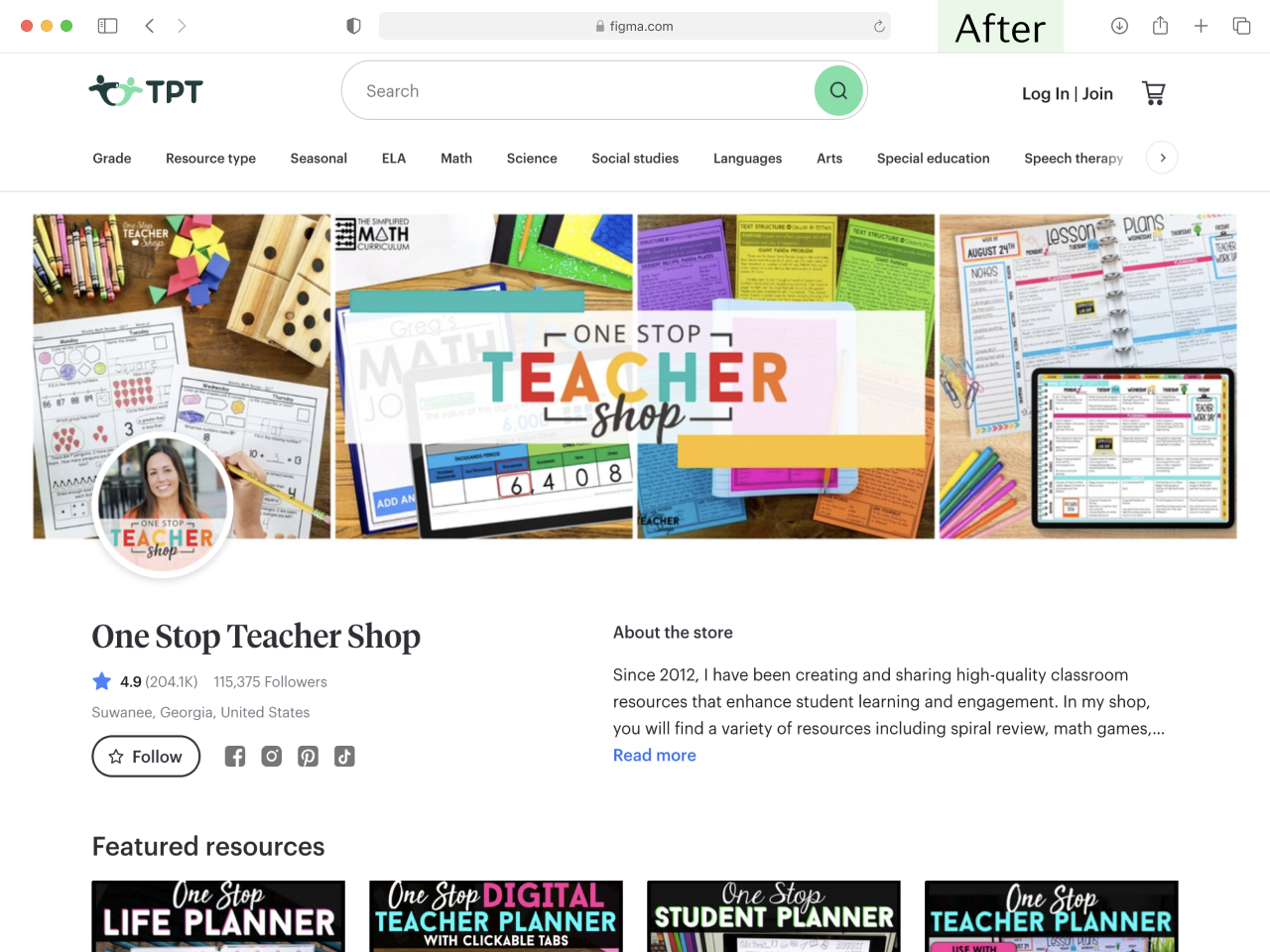
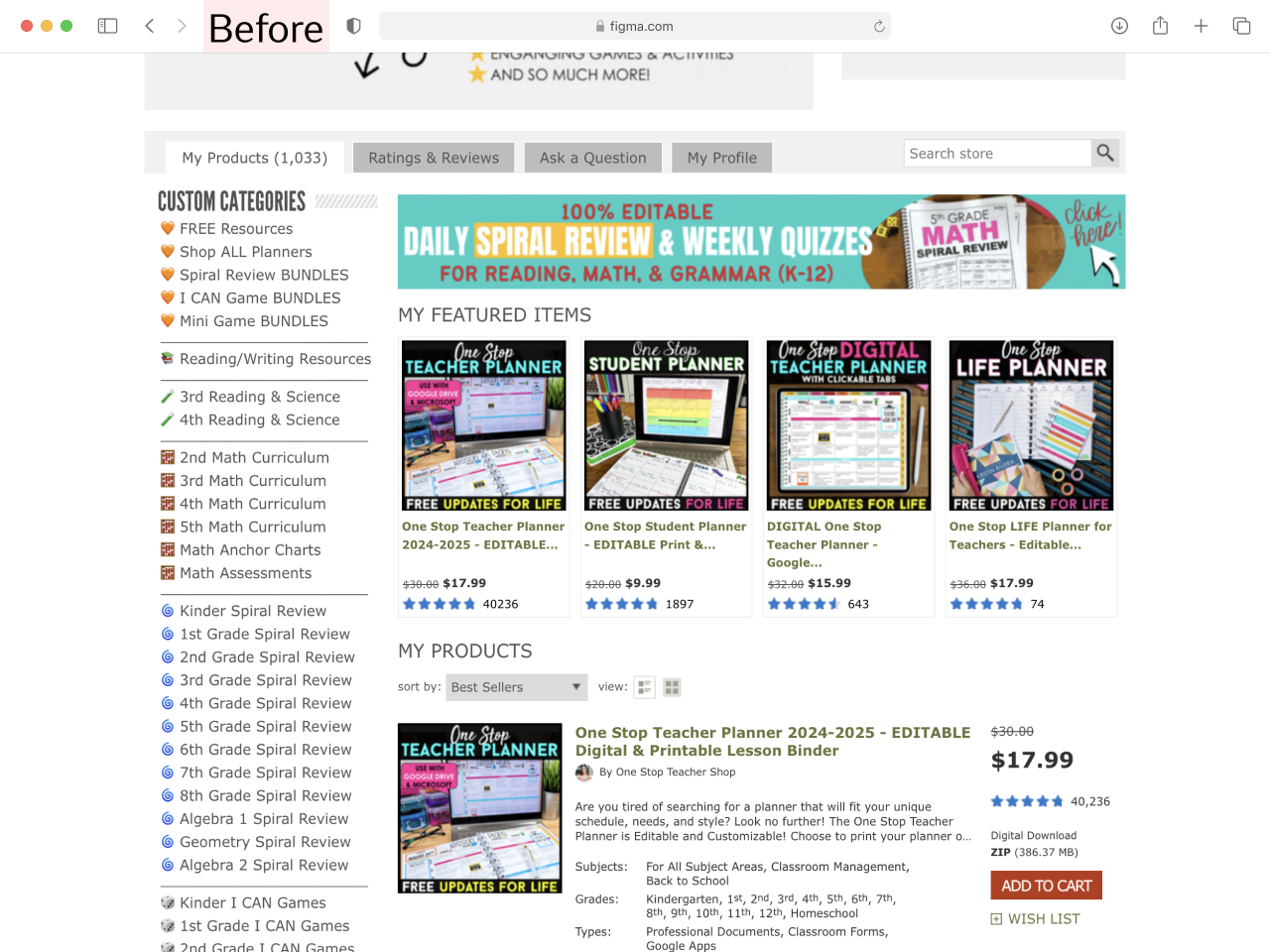
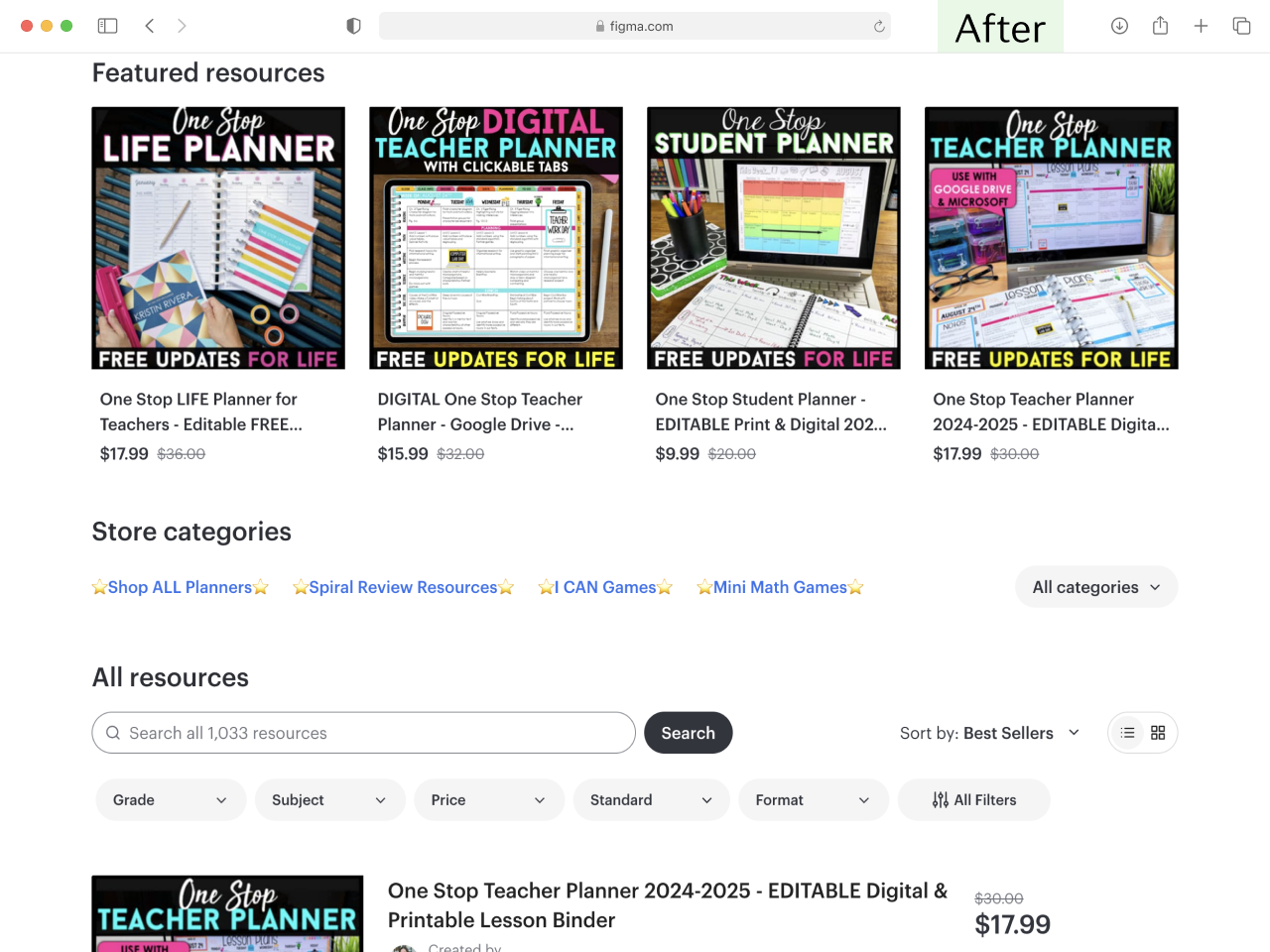
The storefront before and after.
A critical page for our Teacher Authors to brand themselves on the marketplace, this update was such a breath of fresh air, giving teachers greater control and personalization while improving product discovery for their buyers.

Support for direct editing
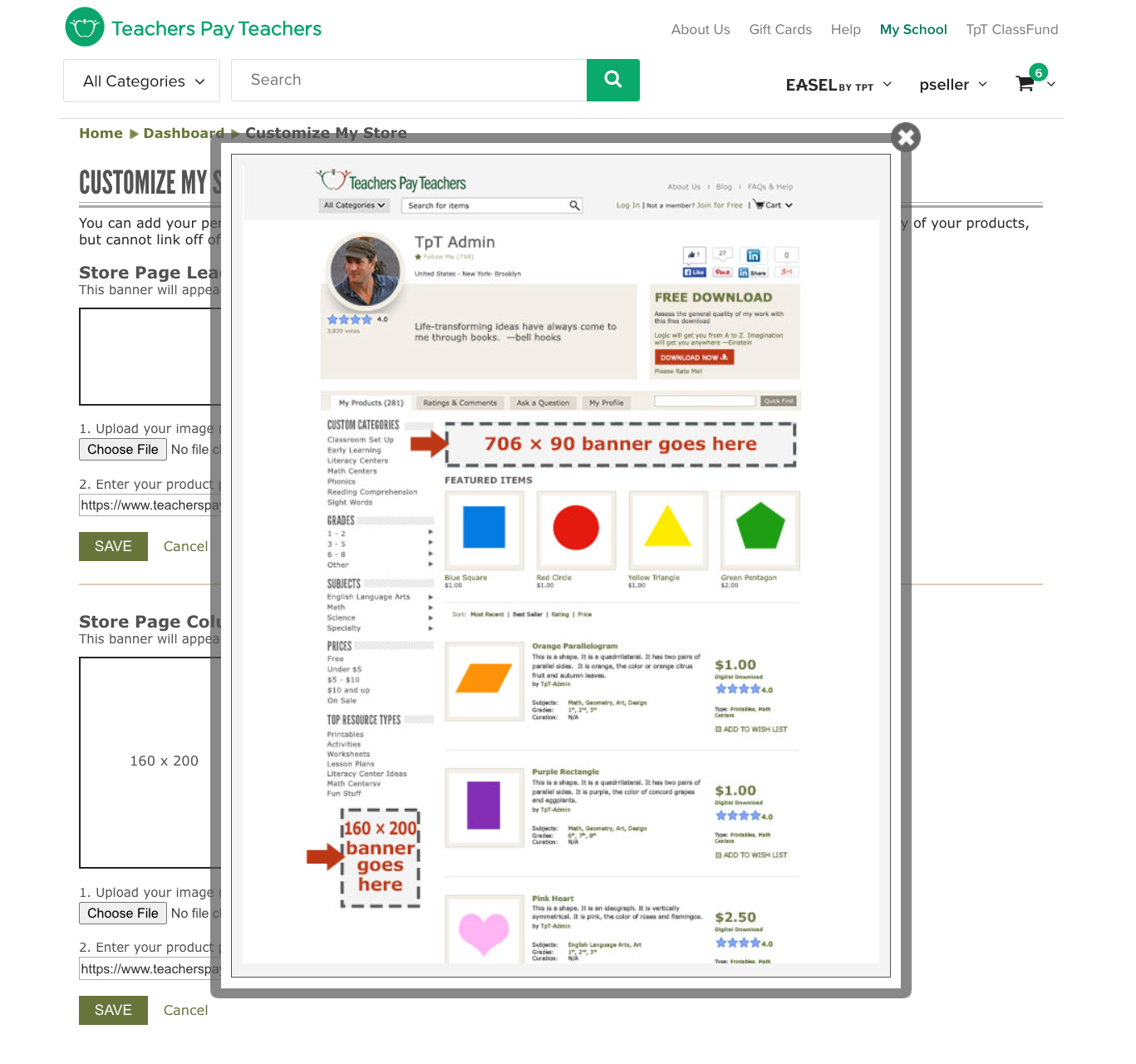
Originally, there was a separate page (above) to upload images to your storefront and to see where they would appear in the store.
Once uploaded, you would need to leave that page and refresh your store to see how it looked, and then go back to the previous page with a bit of trial an error to get everything just right.

This wasn't just a visual face-lift with design system components. The Seller team had the opportunity to migrate the codebase for store pages, so I advocated for a direct editing experience.
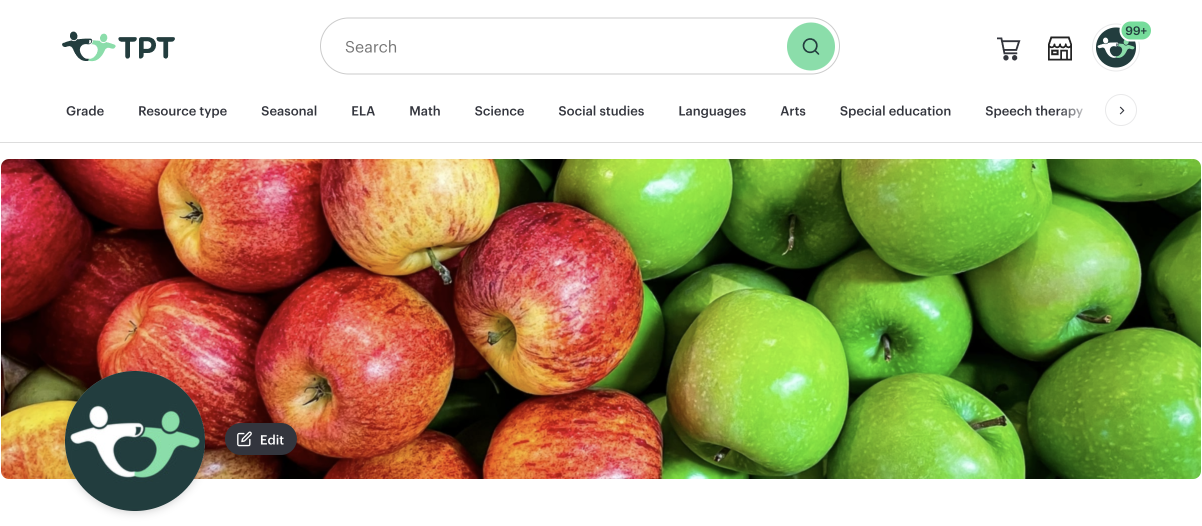
Akin to a lot of social profiles we're familiar with today, teachers could hover on page elements and upload new images directly in place. When signed in and viewing your own page, you'll see the option to edit floating over customizable sections of the page. This gave greater flexibility to make changes and see the outcome all at the same time.

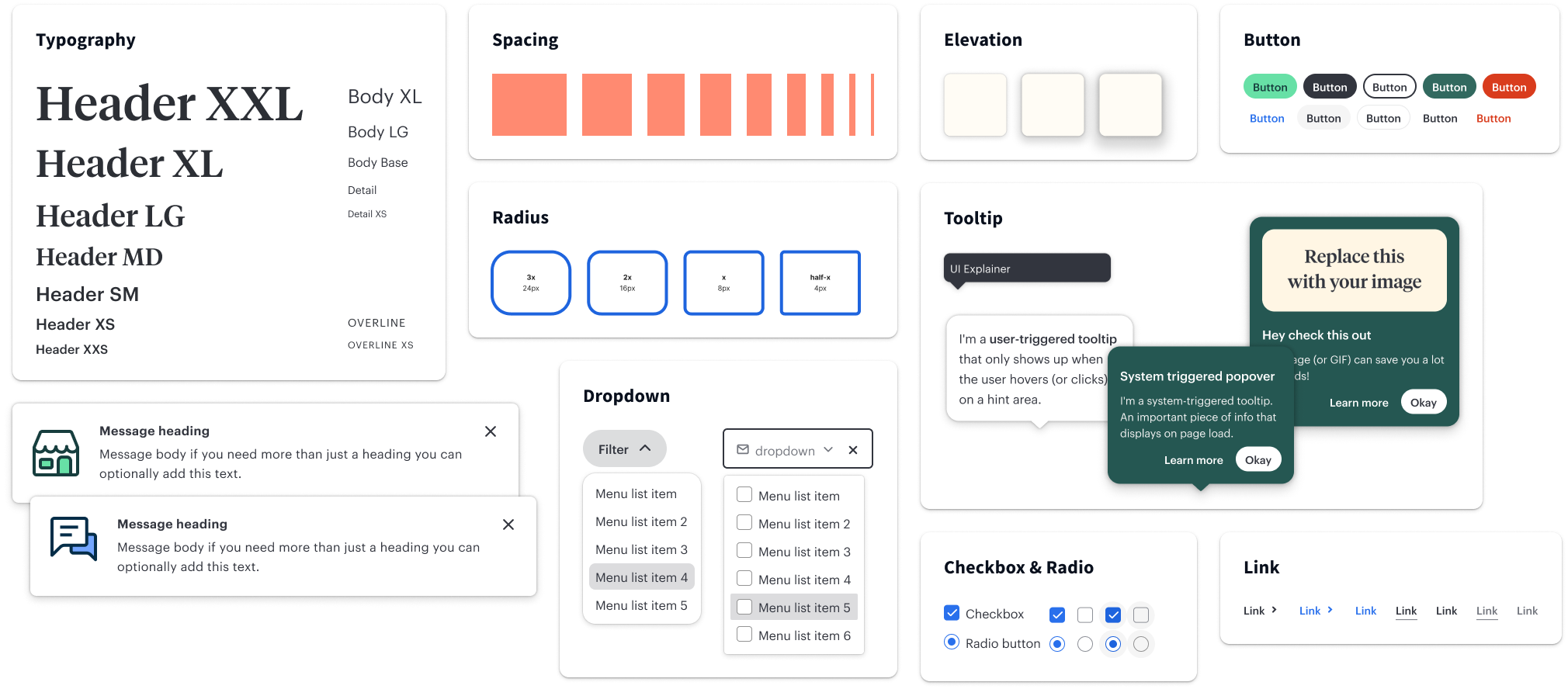
Design System, for speed
Like a lot of design teams in my experience, the TPT Design System has been a volunteer effort for those who were interested in systems. I want to give credit to Natasha, the designer who got it all started before I joined, and continued to spearhead group-wide advocacy.
I contributed a lot of new components during my time there, such as the tooltip, modal, alert message, and some foundational "atoms" like our corner radii and shadows for elevation levels.


When I picked up this project for a new store page design, a very mature system made this is a very fast project. Initial mocks were finished and ready for critique within a couple of days.