👉 I'm publishing this page early as a quick peek into some of my mobile-specific work. Please keep in mind it's still a work in progress. Known issues with mobile breakpoints — Aug. 2023
Designing a new library for Audible

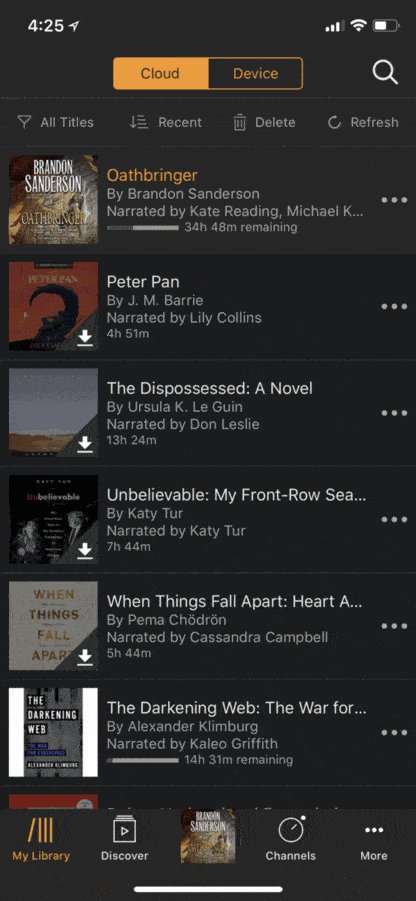
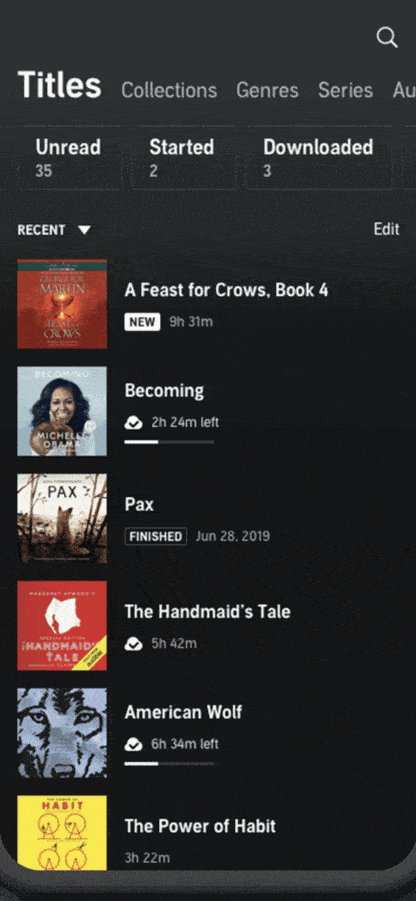
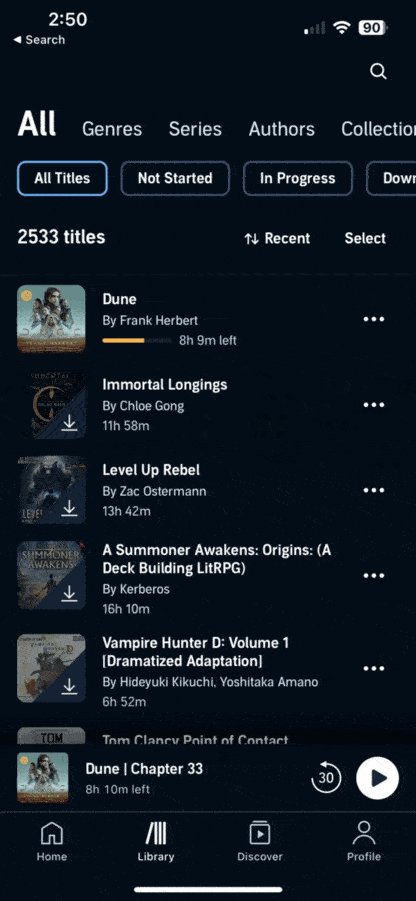
The library is core to the Audible experience. For many years however, it remained an outdated and inelegant experience.
Overview
After working on Amazon.com for 3 years, I joined Audible's top design team – focusing on the app experience – to redesign their audiobook library from the ground up.
As a team of 6 designers and a dedicated researcher, we all collaborated in a design sprint working model as we worked through six rounds of user research with light, paper prototypes.
Although everyone was excited to have a fresh and exciting UI, we were dedicated to focusing on building a solid foundation of Information Architecture through the long discovery and ideation phases of the work.
Role
IA, UX Design & Research
Team
Director of Product
Director of UX
4 UX Designers
1 UX Researcher
2 Visual Designers
Timeline
2019 • Research & Design
2020 • Iterative release cycles

Obligatory post-it moment: synthesizing moderated user interviews from the 2nd design sprint
Discovery
This was an end-to-end design project, but the team spent several months in the discovery phase, conducting generative user research as well as evaluative.
We included our internal stakeholders – VP of Marketing, Directors of Product, and UX – in observation rooms to take notes and discuss themes as often as they were available. This was a great help with communicating progress and direction of the project throughout the year with Audible's founder and C-Suite.
Overall, we went through six design sprints to arrive at our founational information architecture for the new library. We later built upon this framework with additional features such as Podcasts, and Series.
40 customers in moderated research
5,000 emails from Audible & Kindle customers reviewed and categorized
10 competitors audited
35 stakeholders included in feedback
4 prototype tests at high fidelity
50+ remote participants usability testing the final design
“I am cancelling my membership soon because I hate that I cannot arrange my books in my library. You need folders that listeners can put their books in.”
~ A Reddit post on /r/audible
“My frustration with my barrel of audiobooks has been so great that I’ve been thinking about stopping my membership.”
~ An email to Audible's "Great Ideas" suggestion inbox
Design Sprints Summary
SPRINT
THEME
FOCUS
ACTIVITY
INSIGHTS
No. 1
Evolve the Library Mental Model
How do listeners organize/filter/sort their libraries?
What dimensions provide value?
Library Card Sort
Observe participants manually organizing their libraries.
Listeners OK with evolving the library mental model
Participants organized by existing library dimensions: status, genre, series, etc.
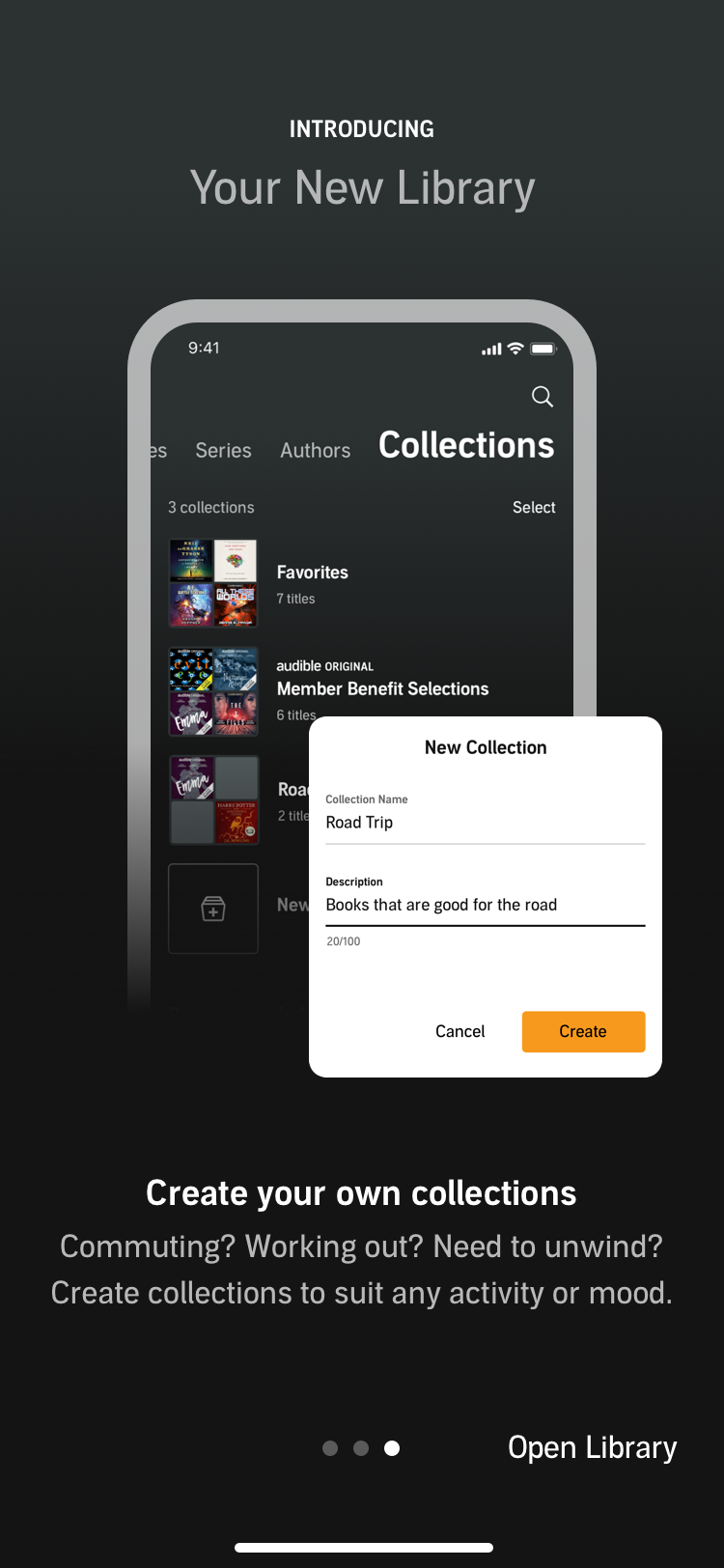
Few unique collections "Road Trip"
No. 2
Define Collection Types & Actions
What types of collections do listeners find most valuable?
Paper Prototypes:
Filter & Save as preset
Manual/Smart collections
Strong desire to filter by listening status
Few custom collections; many auto-collections
“Filters are complicated! Don’t make me work!”
No. 3
IA Validation
Can listeners find collections features?
How should collections manifest in members’ libraries?
Paper Prototypes:
Automation vs Complete Control
Listeners OK with evolving the library mental model
Participants organized by existing library dimensions: status, genre, series, etc.
Few unique collections "Road Trip"
No. 4
Listening Identity Alignment
Do smart categories align w/ listeners’ mental models?
Paper Prototypes:
Recommendations vs Organization
Inward Discovery: Current listen, browsing owned titles, genres, authors, etc.
Outward Discovery: Contextual, specific recs with reasoning.
No. 5
IxD Validation
Can listeners accomplish key jobs to be done?
Digital Prototypes
Listening Habits vs Task Find-ability
Listening identity manifests in key jobs to be done, and the lenses from which they are viewed.
Self-dev and goal oriented, vs Leasure and linear listeners
No. 6
Prototype Consolidation
Consolidate insights into a single prototype.
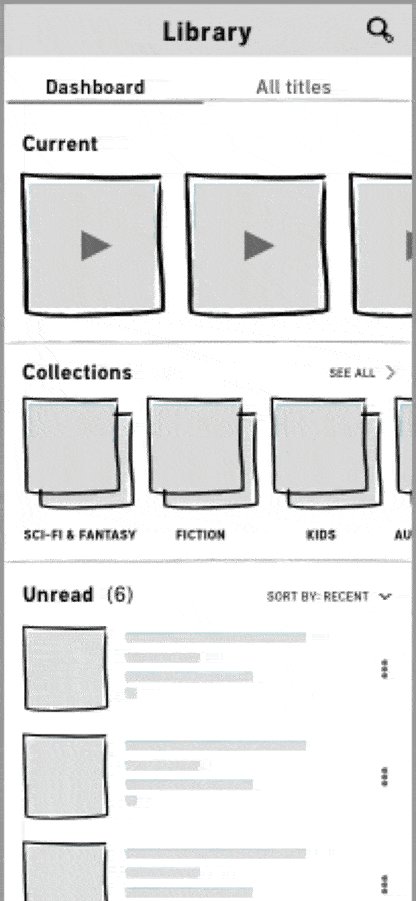
Hi-fi Prototype
Bringing it all together
- Get to current listen
- View my titles through key lenses
- Manage my library
- Grow my library w/ specific recommendations
- Listeners love it!
Design
From the design sprints we learned that everyone definitely wants to quickly see which books are already in progress, and which haven't been started yet. For heavy users however, it goes beyond simple triage.
There was a very vocal request for folders like Kindle had released the year before, but interviews with prototypes quickly drew out that this would get little attention after about a year. No one wants to maintain folders.
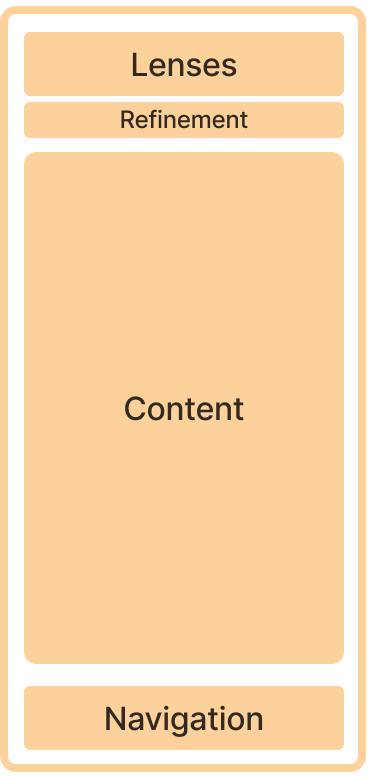
Everyone was interested in what kind of organization Audible could do for them based on what we know about their library. Instead of a single library, or groups of folders, we wanted to offer different perspectives of your content. Our different views on the library were called "lenses."
After the design sprints wrapped up, we had this general framework and some leading concepts about automated organization. There were still weeks of high-fidelity design details and iterations to work through before everything was final.

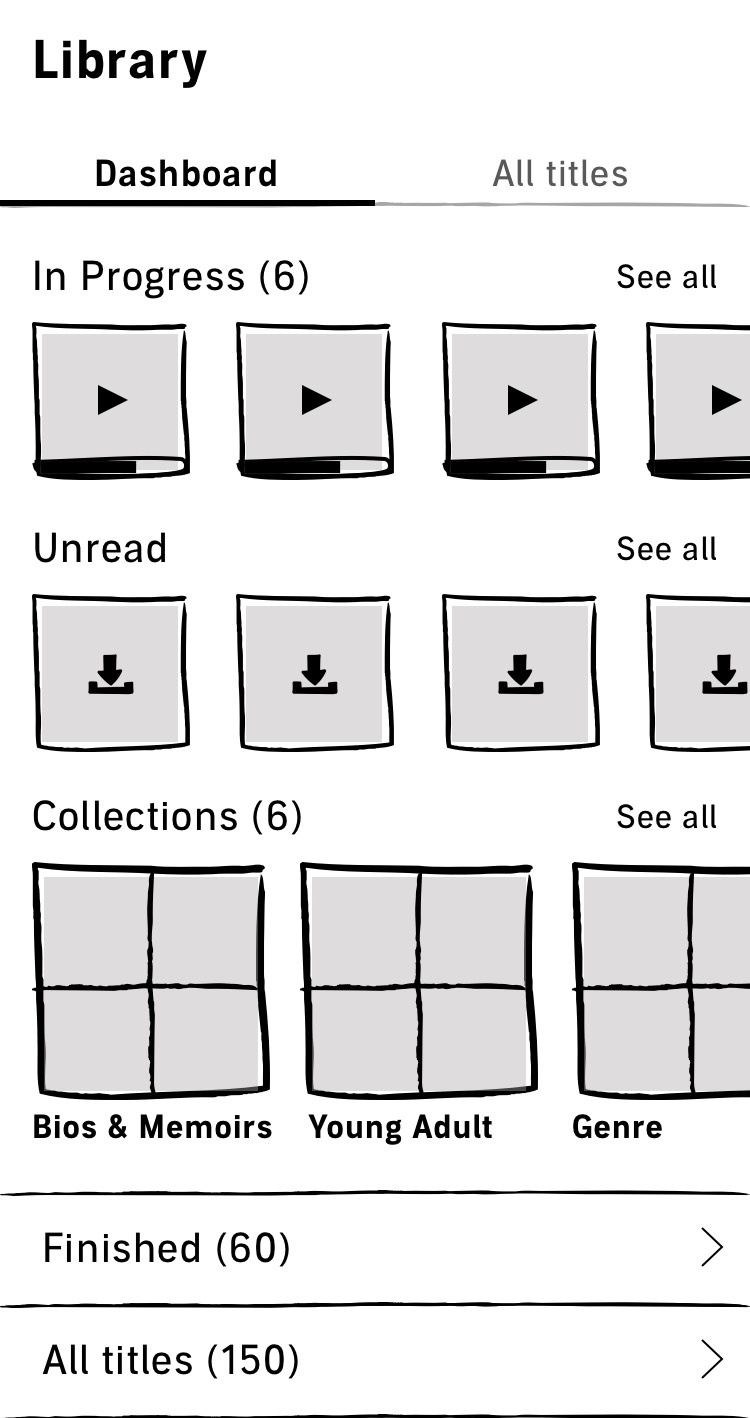
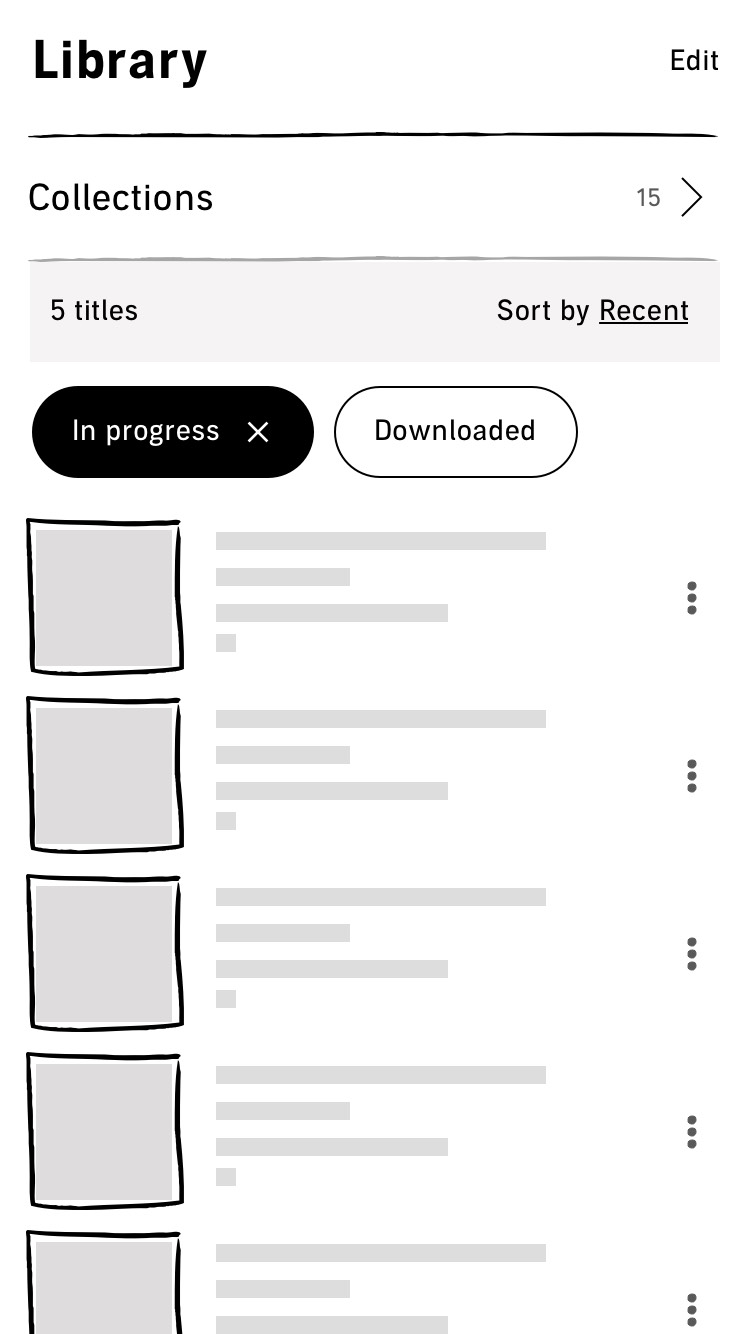
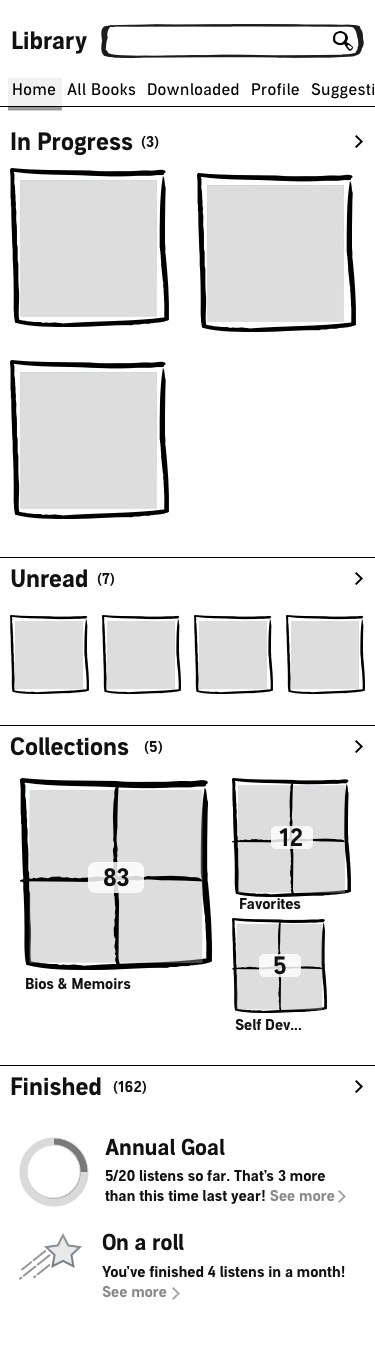
Core IA for the Audible library
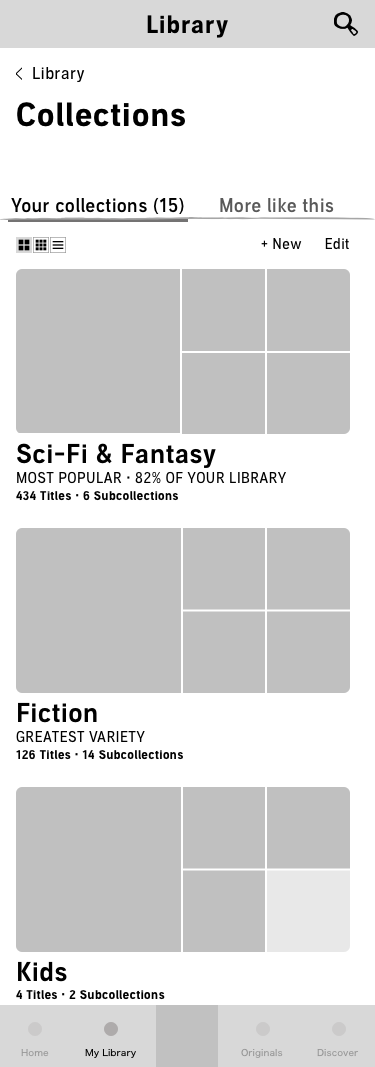
Lenses as a feature
Automated grouping got the most enthusiastic reaction in testing, it also proved to be the longest to implement.
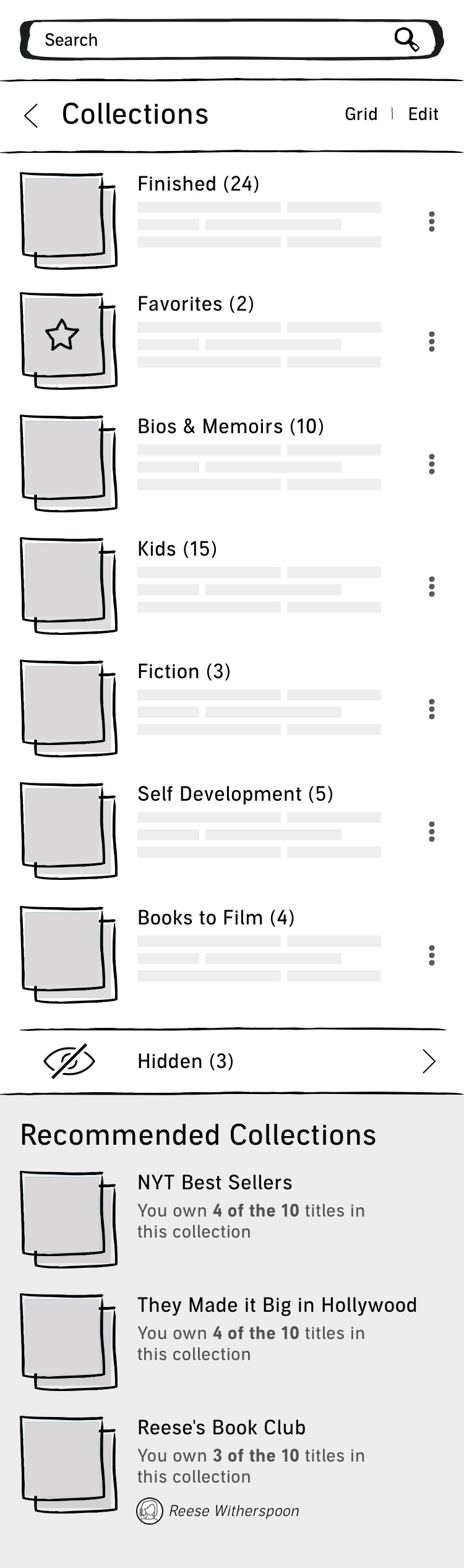
Collections met the immediate need of custom grouping your books.
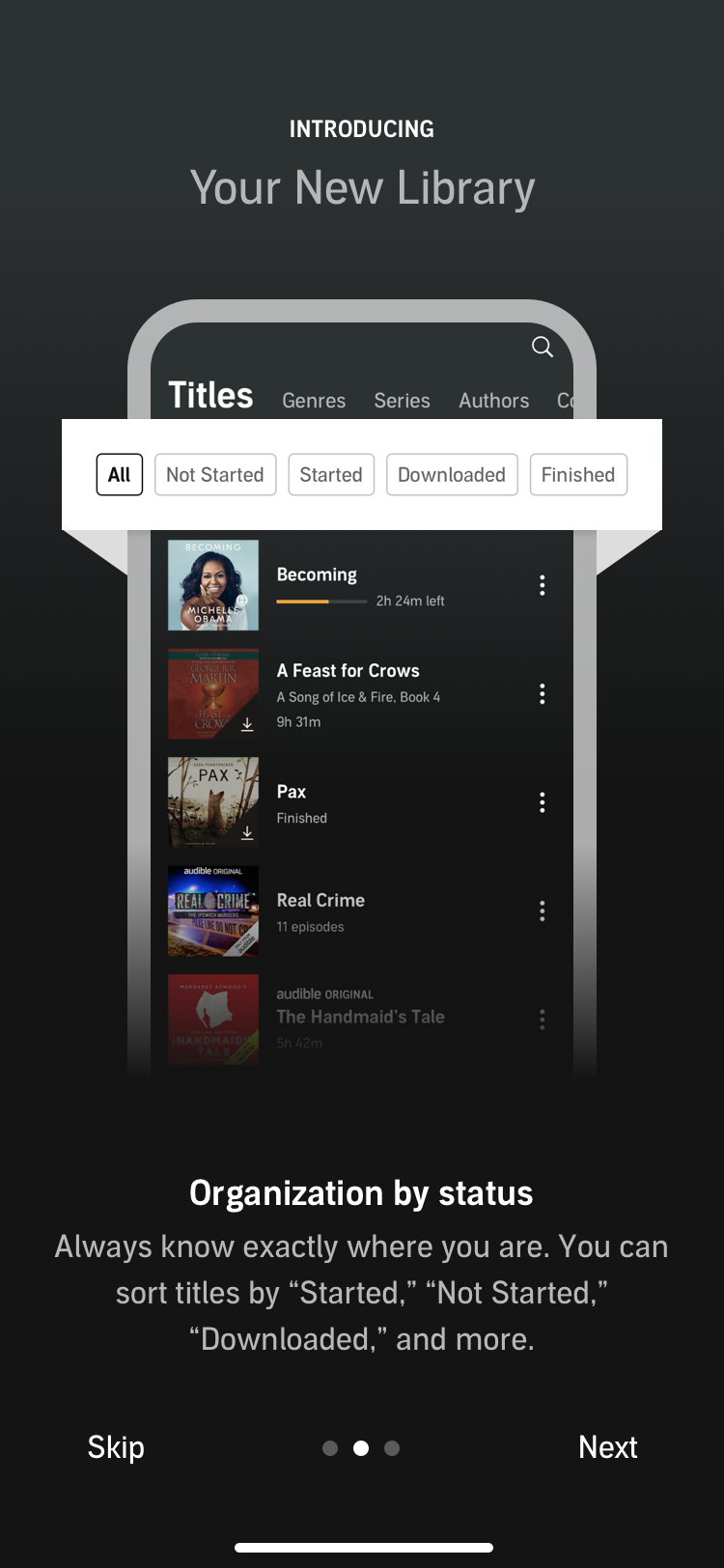
Filter buttons by listening status satisfied urgent need for triage.
Launch
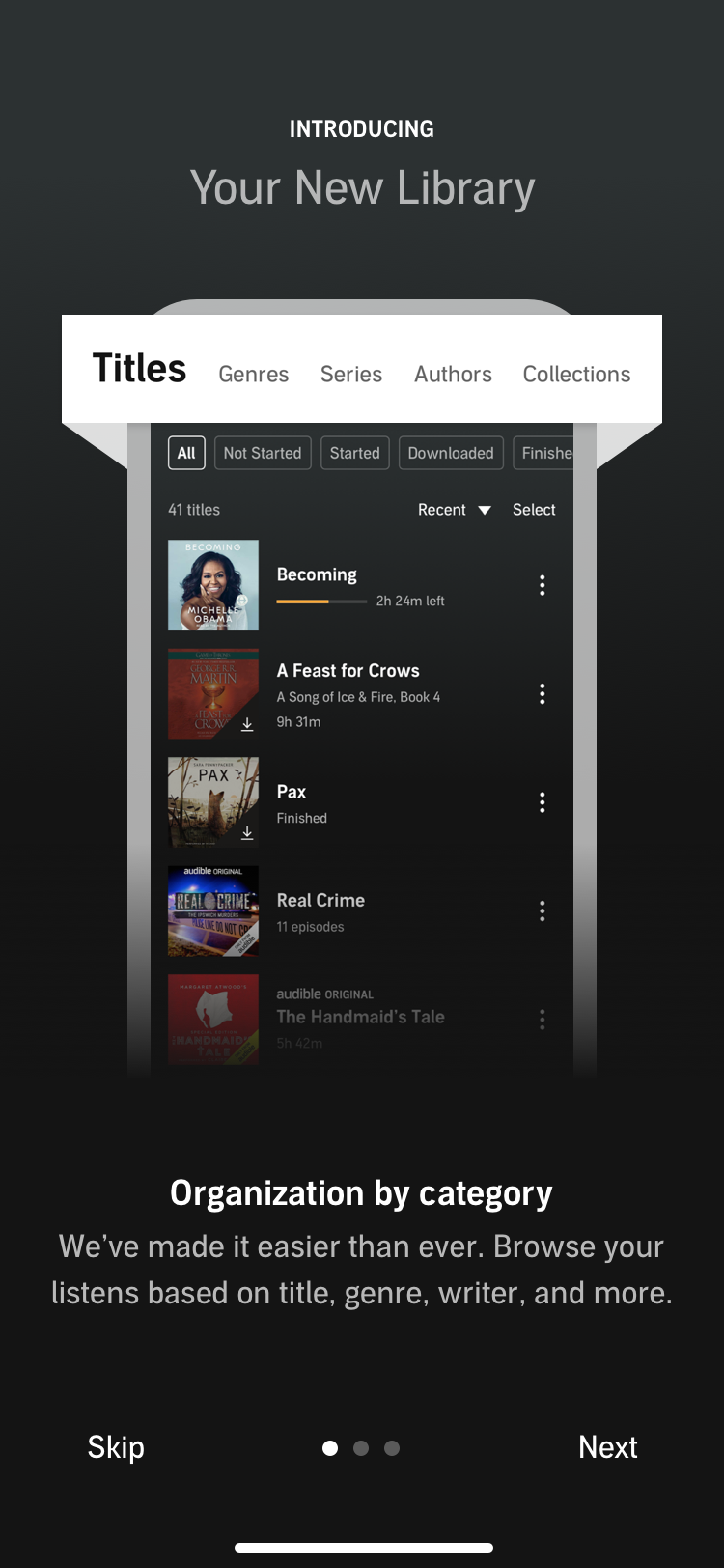
Our initial launch introduced listeners to this new structure, and gave a preview of what organization tools were coming soon.
The initial launch included Genres and Custom Collection views of the library, along with our updated filters. Although automated grouping of content had the most enthusiastic reaction in testing, it also proved to be the most difficult to implement. Features such as Author and Series lenses came later.
Subsequent work
I created a wiki page with instructions for Amazonians to download our internal beta builds, and created templates to file bug reports. I also helped senior stakeholders track progress on closing these issues by building a dashboard to monitor ticket status.
Soon after, I started work on new scenarios brought about by Audible's new offering, Audible Plus, which shifted the library from being a place for everything you owned to mixed-ownership model. My main focus with this new model was to redefine the UX of our "Series" lens.
Although the new library structure was a massive, group effort, I fully owned the Series lens myself. It became very complex the more we looked into the metadata, and took over 2 years to release, which would be a whole other story.